本文共 2025 字,大约阅读时间需要 6 分钟。
前言:
本次教程针对Python语言,selenium教程(调用js,对话框处理)
一、对话框处理
更多的时候我们在实际的应用中碰到的并不是简单警告框,而是提供更多功能的会话框。
本节重点:
1、打开对话框
2、关闭对话框
3、操作对话框中的元素
4、window_handles 获得所有窗口
5、switch_to.windows 切换窗口
(selenium3中,switch_to_windows 更改为switch_to.windows )
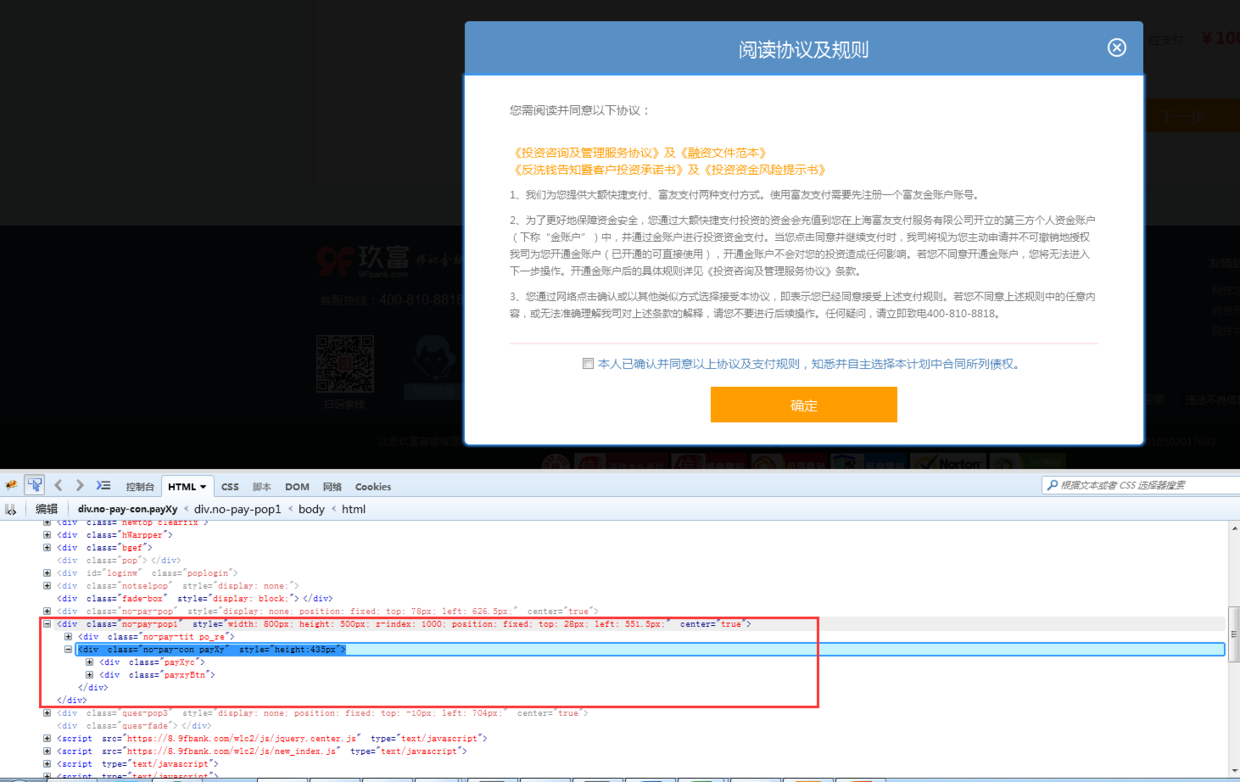
举例:某网站付款之前弹出阅读协议弹框,点击协议名称,打开新窗口并展示协议内容,见下图。(本次使用火狐浏览器来定位元素)

以下为部分代码:
#弹出div对话框,点击第一条协议,div对话框的元素定位方法与正常页面元素一致。
driver.find_element_by_xpath("//div[9]/div[2]/div[1]/p[1]/a[1]").click()
#获取所有窗口
allhandles = driver.window_handles
#切换新窗口查看协议
driver.switch_to.window(allhandles[1])
time.sleep(2)
#切换回div弹窗的窗口
driver.switch_to.window(allhandles[0])
time.sleep(2)
#点击勾选复选框
driver.find_element_by_id("agreementbox").click()
#点击确定按钮
driver.find_element_by_xpath("//div[9]/div[2]/div[2]/p[2]/a").click()
time.sleep(3)
二、调用js
在实现自动化的过程中,遇到selenium不能实现的功能,可以调用js来实现
本节重点:
1、调用 js 方法 execute_script(script, *args)
2、在当前窗口/框架 同步执行 javaScript
3、script:JavaScript 的执行。
4、*args:适用任何 JavaScript 脚本。
推荐js学习网站:
http://www.w3school.com.cn/js/index.asp
fadeOut()函数
用于隐藏所有匹配的元素,并带有淡出的过渡动画效果。
所谓"淡出"的动画效果,即元素的不透明度的比例从100%逐渐减小到0%。
如果元素本身是隐藏的,则不对其作任何改变。如果元素是可见的,则将其隐藏。
#第一种方法
driver.execute_script('$("#buyButton").fadeOut();')
#第二种方法
element = driver.find_element_by_xpath("//form/div/p[1]")
driver.execute_script('$(arguments[0]).fadeOut()', element)
解释:arguments对象,它是调用对象的一个特殊属性,用来引用Arguments对象。
HTML DOM borderStyle 属性
borderStyle 属性在一行声明中为所有四个设置或返回边框样式。
该属性可使用 1 到 4 种样式。

#将输入框标红,定义为实线solid
js = "var q=document.getElementById(\"money\");q.style.border=\"1px solid red\";"
# 调用 js
driver.execute_script(js)
解释:q.style.border=\"1px solid red\
元素 q 的样式,边框为1个像素红色
readOnly属性的日期文本框

#定位文本框,输入日期,开始时间为2015-07-24
js = "$('#start_date').val('2015-07-24');“
#调用js
driver.execute_script(js)
通过js修改display的值

#定位ul[0]这组标签,修改样式为block
js = 'document.querySelectorAll("ul")[0].style.display="block";‘
#调用js
driver.execute_script(js)
解释:
选择所有的ul。 [0] 指定这一组标签里的第几个。
style.display="block"; 修改样式的display="block" ,表示可见。
以上,为本次举例,后续发现好用的例子,继续补充~~~
作者:
出处: 如果对您有帮助,请关注我的同名简书: 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。